Repeater Fieldを利用してマルチカラムレイアウトを実現
しばらくヒマになりそうだったので、このポートフォリオサイトのリファクタリングを行い、ついでにジブンの覚書を兼ねたブログを投稿できるようにしよう、と思いたちました。技術ブログで使えそうな機能をイロイロ実装したので、それらを一つずつ紹介していこうと思っています。
まずは複数カラムのレイアウトについて。本文フィールドにソースをちょこまか書いていっても別にいいのですが、文字を入力するだけである程度整ったレイアウトになったほうが楽だろうなーと思い、実践してみました。
Repeater Field
以前WordPressの勉強会で、入力フィールドの種類やレイアウトを選べる機能の実装方法を解説されている方がいました。Advanced Custom Fieldsの有料アドオンであるRepeater FieldとFlexible Content Fieldを利用したもので、とても良いアイデアだったので、機会があれば実装してみようと思っていました。
ところが、Web制作に関わっているわけではない、いわゆる一般のユーザーさんは、実は凝ったレイアウトをブログの投稿画面で実現したいとは思っていないようで、文章と写真が上から順に並んでいれば十分、と考えている方が多いようです。 そんなわけで、実務でそのアイデアを実践する機会は今のところ訪れていません。とはいえ、Repeater Fieldは色々利用できそうだと思ってすぐに購入しました。
今回は、Repeater Fieldのみを利用して、テキストフィールドごとにコンテンツの幅を変えられるようにしてみました。
Smart Custom Fields という無料プラグインでRepeater Fieldと同じ機能が実装できるようです
カスタムフィールドの設定
1つのセクションの中に複数のボックスを必要な数だけ挿入し、それぞれのボックスに対して幅を設定するという仕様です。
まず、本文入力用のリピーターフィールドを作ります。
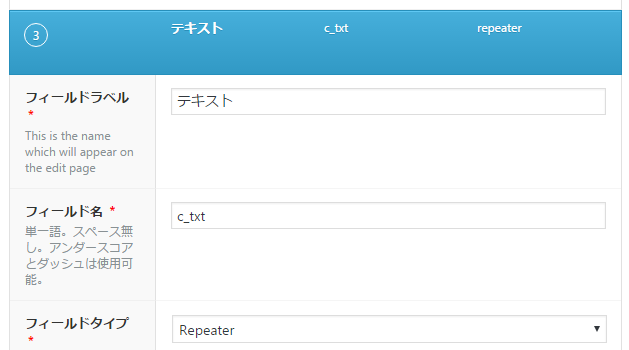
カスタムフィールドの設定画面で、ブログの投稿画面で使用するためのフィールドグループを新規追加します。続いて本文入力用のフィールドを追加、そのフィールドタイプをRepeaterにします。
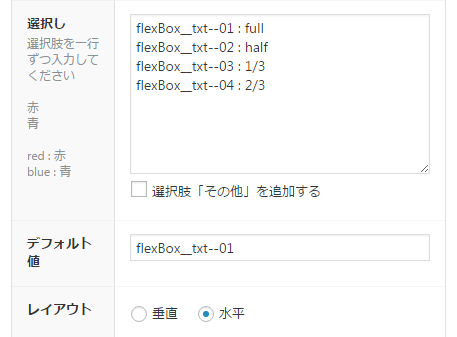
するとサブフィールドが設定できるようになります。テキスト入力用のフィールド(テキストエリアかwysiwyg)と、レイアウト選択用のフィールド(ラジオボタン)を設定します。
レイアウトの選択肢はFig3のように設定しました。選択肢の値(:の左側)をclass名として利用します。
ブログの投稿画面ではFig4のように表示されます。ここで選んだレイアウトの値がclassとして適用されるようにテーマファイルに記述します。
テーマファイルへの記述
投稿画面で選んだ選択肢の値をclassとして出力しているだけですね。
<?php if(have_rows('c_txt')):?>
<div class="flexBox">
<?php while (have_rows('c_txt')):the_row();?>
<div class="flexBox__txt <?php the_sub_field('c_txt_layout');?>">
<?php the_sub_field('c_txt_sub');?>
</div>
<?php endwhile;?>
</div>
<?php endif;?>
スタイルシートの記述
出力したclassが意図した幅になるように、スタイルシートに記述します。flex-boxを使えば簡単ですね。レスポンシブにする場合は適宜記述を追加してください。
.flexBox {
display: flex;
flex-flow: wrap;
justify-content: space-between;
}
.flexBox__txt {
width: 100%;
}
.flexBox__txt--02 {
width: 49%;
}
.flexBox__txt--03 {
width: 33%;
}
.flexBox__txt--04 {
width: 65%;
}
halfの後はhalf、1/3の後は2/3と、仕上がりを考えてレイアウトを選ばなければならないので、一般ユーザー向きではありません。あまりフレキシブルではありませんが、ある程度Webの知識のある方がラクしてブログを書くための方法程度に考えていただければ良いかと思います。