ロリポでWordPressを常時SSL化
「ナウでヤング」ではなくなったレンタルサーバー「ロリポップ!」が無料の独自SSLを導入できる機能を提供開始\(^O^)/!
早速導入し、WordPressの常時SSL化を行いました。
過去に他のレンタルサーバーでWordPressの常時SSL化にトライしたヒトの失敗談などをよく見かけましたが、今回は記事にするまでもないほど実にあっさりできてしまいました。一応、ジブンの覚書として残しておきます。
目次
導入前の準備
- 本体やプラグイン等を最新のモノにアップグレードする
- バックアップを取る
ページが表示されないなど、なにかしらトラブルが発生した時に元の状態に戻せるよう、ファイルとデータベースのバックアップは取っておいたほうがよいでしょう。筆者はbackWPupというプラグインで定期的にバックアップを取っています。
また、プラグインによってはHTTPS通信下では動かなかったりすることもあるとかないとか。心配な方は、まずはテスト環境で実施したほうがいいかもしれませんね。
SSLサーバー証明書取得
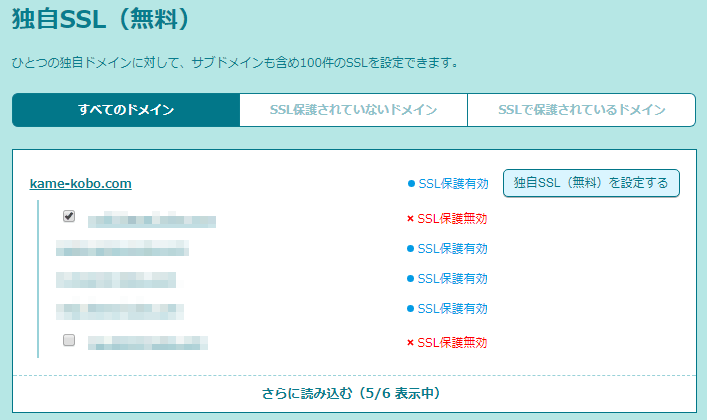
「ロリポップ!」の管理画面で独自SSLを有効化します。対象のドメインにチェックを入れると「独自SSL(無料)を設定する」ボタンがクリックできるようになります。5分ほど待つと有効化され、対象ドメインのサイトが「https://~」でアクセスできるようになります。

テーマファイル修正
テーマファイル内にファイルへのパスを「http://」と直書きしている箇所があれば、「https://」または「//」に書き換えます。
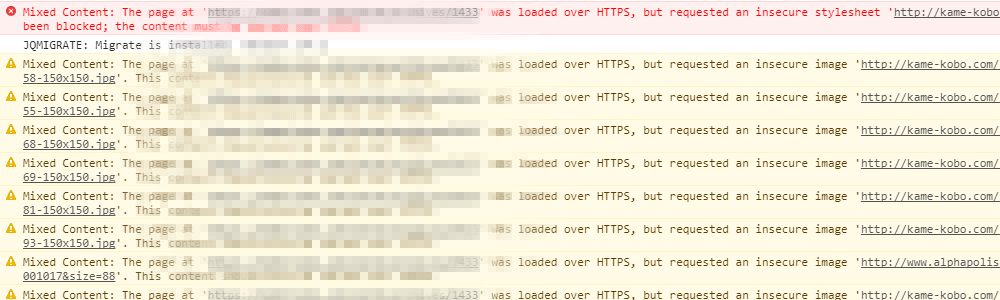
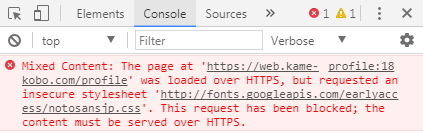
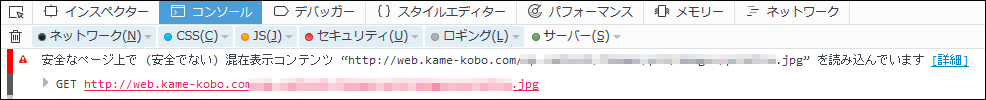
HTTPS通信で表示しているページにHTTP通信でファイルを読み込んでいると「コンテンツが混在してるんですけど…」というエラー・メッセージがブラウザのコンソール画面に出てきます(Chromeだとエラーメッセージは英語表記ですが、Firefoxはニホンゴで表示されます)。この状態だとアドレスバーに鍵マークがつきません。
公式テーマなどは、テンプレートタグを使ってパスを出力している場合が多いので、作業はほとんど必要ないかもしれません。


下:混在コンテンツがあり鍵マークが付かない状態
WordPressの設定を変更(プラグインを使う場合)
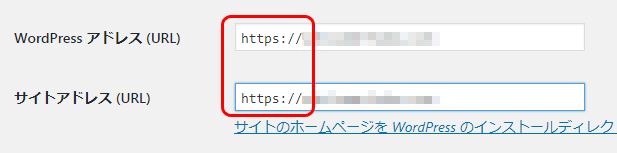
このままでも「https://~」でサイトを表示できますが、同時に「http://~」でもページを表示できてしまいます。まず、プラグインを使って常時SSL化作業を完成させましょう。
WordPressの管理画面に「https://~」でアクセスし、「Really Simple SSL」というプラグインをインストール、有効化します。すると一般設定のURLが書き換えられ、「http://~」から「https://~」へのリダイレクトは自動で行われ、記事内に記述された「http://~」から始まる画像パスは「https://~」に変換されます(記事編集画面の記述は変更されません。プラグインを無効化すると、一般設定のURLはもとに戻ります)。
楽ちん\(^O^)/。
WordPressの設定を変更(プラグインを使わない場合)
余計なプラグインは入れたくないなーという場合は、.htaccessに設定を書き込むなど、もう一手間かけてみましょう。
まず、WordPressの管理画面に「https://~」でアクセスし、一般設定の画面でURLを「http://~」から「https://~」に書き換えます。

次にインストールディレクトリにある.htaccessを開き、ファイルの先頭に次の記述を追加します。
非SSLでアクセスした際に「https://~」にリダイレクトするよ、という設定です。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
最後に、記事内に記述されたパスの書き換えを行います。テーマファイルのパス書き換え対応は先に行いましたね。記事内のパスがhttp://~で書かれていると、同様にコンソールに下記のようなエラー・メッセージが出ます。

Search Regexというプラグインで検索置換を行いましょう。詳しい使い方は下記記事を参照してください
外部サービスの設定を変更
Google Analyticsを利用している場合は、管理画面でのプロパティの変更やサイトマップの再通知などが必要となります。詳しくは下記記事を参照してください。
サイトのHTTPS化で必要となるGoogleサーチコンソールの再登録方法
また、facebookのいいね!ボタンを設置している場合、URLが変わってしまうためカウントがリセットされてしまいます。以前のカウント数と合算表示する方法はいくつかあるようで、SNS Count Cacheというプラグインを利用しても実現できるようです。筆者の運用しているサイトは大したカウント数を得ているわけでもないのでいずれも導入しませんでした。詳しくは下記記事を参照してください。
常時https/SSL化してもFacebook記事の「いいね!」数を引き継ぐ方法(正攻法編)
作業は一通り終わったが…
常時SSL化に際して、トラブルがまったくなかったわけではありません。SSL証明書有効化直後に作業したら、管理画面には入れるのにサイトそのものは403エラーが出て表示されなかったり、投稿を更新するとWAFを無効にしているのにナゼか「閲覧できません (Forbidden access)」と表示されたりしました。いずれも時間を置くことでエラーは出なくなりました。
実は個人で運営しているWordPressサイトは10個くらいあるので、まだまだ作業せねばなりません。とはいえアクティブに稼働させているのはほんの一部。ついでに時代遅れな記述や冗長な記述を書き直すなど、リファクタリングしながらのんびり作業していこうと思います(*´∀`*)