パフォーマンス最適化始めました(^^)/
今月、多忙な森田さんに代わってFrontend Nagoyaの勉強会を主催させていただくことになっており、アップルップルのホリさんも巻き込んでWebサイトパフォーマンス最適化についてのワークショップを行う予定です。とはいえ提示した主題に対して、筆者はまったくもって初心者なので(なのにナゼこのテーマを選んだ?)、ただいま必死こいて勉強中です。
今日はちょっと疲れてしまったので、息抜きにエーゴの勉強をしておりました。筆者はエーゴの読み書きは決して得意ではなく、できれば世界中の文書がニホンゴで書いてあればいいなーくらいに思っているので、エーゴの勉強などまったくもって好きではないのですが、より苦手なモノが現れると、エーゴの勉強すら逃避行動の一つとなりうるのですなあ…。
そんなこんなで、昔から好きだったラジオ講座のWebページを開き、何気なくソースを覗いてみると…
勉強会は、ありがたいことにすでに満席になっております。
天下の公共法そのウェブサイトで
NHKラジオ講座は中学生の頃からよく利用していました。とりわけ20代半ば、ワーキングホリデービザを取得してカナダへ行くことを決めてから一年間、二つの英語講座をほぼ毎日聴いていました。夏季は住み込みの山小屋のバイトをしていて放送を聴けなかったのですが、カセットテープ(!)を購入して休憩時間に聴いていました。
今はストリーミングサービスでいつでも視聴できるのでいいですね!英語字幕がきっちりついた無料のネット動画もたくさんあるし、ネイティブと話せるイベントにも簡単に参加できます。当時と比べて学習教材が豊富で羨ましい限りです。
聴いていたラジオ講座のうち、今でも放送されているのが「ラジオ英会話」(昔は「英会話入門」)。当時のNHKのラジオ講座の中では異色の存在で、パーソナリティのヒトビトのノリが大変よろしい。講師は遠山顕先生、ネイティブのゲストはニホンゴもペラペラ喋れるヒトビトで、英語のフレーズにわかりやすくニホンゴを挟んでくれるのでそれも楽しく、15分の放送時間があっという間に感じられました。
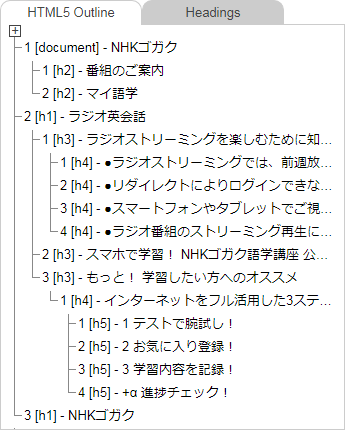
さて、ほんじつ息抜きに使用したのはこの「ラジオ英会話」のストリーミングサービス。ページのアウトラインは、図のようになっていました。
XHTMLで書かれているのでヘッダ部分が少し乱れている気がしますが、きれいなアウトラインが出ていますね。
さすが天下の公共放送\(^O^)/

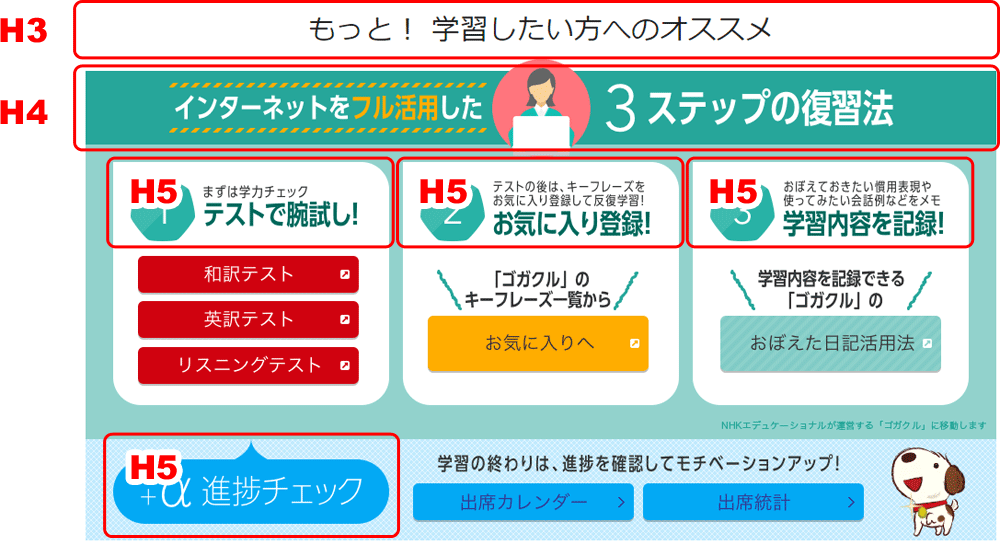
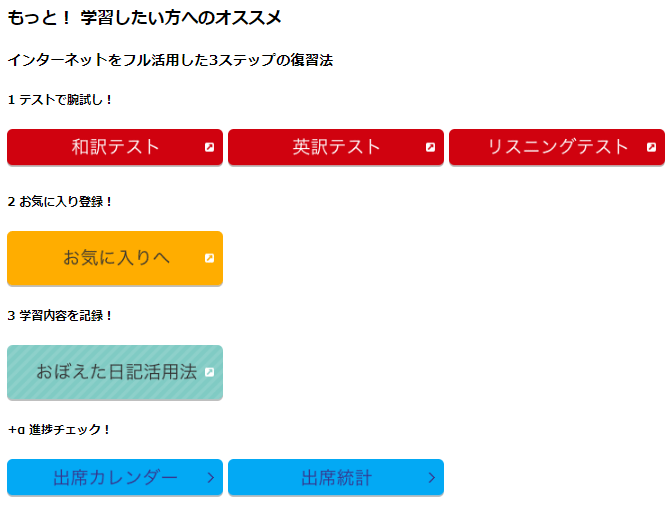
今回注目したのは「もっと!学習したい方へのオススメ」という見出しのセクションです。ブラウザでの表示とアウトラインに基づく「見出しのマークアップ」は次の図ようになっています。

とはいえ、実はh3,h4,h5はテキストのみでマークアップされており、h3以外の見出しはCSSで表示領域外に絶対配置されています。ブラウザ上で見えているh4とh5の画像の文字はセクション全体の背景として表示されているものです。
余計なリクエストがなくなるので、画像を見出しタグで囲んでマークアップするよりはパフォーマンス的には優れていますし、アクセシビリティも(ある程度)確保されています。ちなみに、スタイルシートを無効にすると、かなりスッキリした見た目になります。

実務で似たようなマークアップの提案をしたけども…
実は以前、実務でこのページと同じようなマークアップを提案したことがありました。
筆者がその当時いた現場で制作されていたWebサイトは、画像を多用したゴテゴテとしたデザインが特徴的でした。案件の大部分は静的HTMLで書かれた10数ページ程度の小規模サイトで、トップページには各下層ページの概要が余さず掲載されており、すなわちやたらと縦長。画像の点数が多いので、読み込みにものすごく時間がかかります。
試しに下記で言及しているサイトのトップページのスコアをPageSpeed Insightsで取ってみたら、24点でした(^_^;) また、わりと回線速度が良好な環境で、ページの読み込みが完了するのに5秒ほどかかりました。画像のリクエスト数は111(予想以上に多い!)。htmlファイルのサイズは14KBを超えてしまっており、1回のレスポンスで全データを受け取れない状態です。(このサイトもパフォーマンスは良くないですが、コンテンツが重いというよりはサーバーの応答が遅いせいです。なんとかしなきゃね…)
そんな感じのトップページのコーディングを担当したときのこと。ただでさえ重いページなので細々と画像を切り出すのもどうかと思い、例えば上記のラジオ講座のページでいうところのh5の入っているセクション全体を一枚の画像としてべた張りし、テキスト情報はその画像のalt属性としてまとめて記載するに留めました。
See the Pen markup01 by keiko (@kamekon) on CodePen.0
筆者は業務では割とマメにセマンティックなマークアップをする方ですが、この部分の詳細は下層ページに記載してあるので「トップページはこんなもんでいいだろう」と考えたのです。するとディレクターから修正指示がありました。「テキスト情報は該当する画像を一つ一つ書き出して、各要素ごとにマークアップせよ」と。
理由を訊ねると「SEOのため」ということでした。
SEOって…なにがなんでもトップページにアクセスして欲しいんですね(^_^;)
こんなにトップページ重視の制作現場、今時珍しいカモ…。
SEOとは、フツー、自然検索の結果たどり着いて欲しいページに施すよね?
下層ページにアクセスしてもらうんじゃダメなのかな…?
ユーザーの皆さんは、こんなゴテゴテしていて、下層ページと重複する内容がざっくりとしか載っておらず、表示に著しく時間がかかるトップページよりは、より詳しい情報が記載されている下層ページに直接アクセスしたいのでは…。
まー、トップページに入念なSEOを施すことの是非はさておき(この現場の方針ですからね)、alt属性にテキストを入れた画像をちまちまマークアップすることが果たしてホントにSEOとして有効なのかについても著しくギモンに思ったので、その点を訊ねてみました。ところが、この考えは実はディレクター本人のものではなく、SEO専門のセミナーに行って講師から言われたことを鵜呑みにしているだけのようで、ホントに有効なのかはよくわからないとのことでした。
(^_^;)
「効果があるかどうかもわからないのに、ただでさえ画像要素が多くてパフォーマンスがサイアクなトコロに、そんなふうにちまちま画像を貼り付けると、さらにリクエスト数がガンっと増えてますます酷いことになってしまうけども、いいんですか?そもそもサーチエンジンが見ているのはソースコードなので、SEOのためというのであれば、要するにテキストをマークアップしたものがあればいいんですよね?であれば、セクション全体の画像を背景要素として表示し、コンテンツ部分はテキストのみでマークアップして、CSSで非表示設定したほうがいいんじゃないですか?」と提案してみました。
See the Pen markup02 by keiko (@kamekon) on CodePen.0
が、このポンコツディレクターは筆者が何を言っているかまるで理解できなかったみたいだったので、まー、おっしゃる通りに画像をちまちま貼り付けて、デザイン通りの位置に配置してあげました。こういう余計なCSSも、オーバーヘッドをさらに大きくするんですけどね…。
See the Pen markup03 by keiko (@kamekon) on CodePen.0
ポンコツディレクターに対してエラソーなコトを言っていますが、実は今回Webサイトパフォーマンスの勉強を始めるまで、最適化するにはどうしたらいいか、何がボトルネックになっているかをどうやって調べたらいいのか、具体的な手法はほとんど知りませんでした。気にしていたのはせいぜいファイルサイズを小さくする、数を減らす、といったことくらい。まだまだ理解が及ばない部分も多く、ワークショップを円滑に進めるためにはもっと努力が必要だと感じています。
余談ですが、カナダで筆者がいたのと同じ地域へ向けて、間もなく旅立つWebデザイナーさんがいらっしゃいます。現地でもWebの勉強を続け、仕事もしたいと真剣に考えていらっしゃるようなので、今月の勉強会でそのことのついてお話をしていただくことになっています。実は、件の地はITに明るい地域なのです。
筆者がカナダに滞在していた時はまだWeb制作には全く無縁でした。インチキ寿司屋などで働かずとも、そっち方面の仕事ができていたら…もう少し先見の明があれば…と残念に思うことしきり。
筆者と異なり、目標をきちんと定めて入念に準備して旅立つ彼女は、きっと現地でも素晴らしい経験ができるに違いありません。

